Installation Guide
Follow a few simple steps to have 360 Omnium Spinner up and running on your Shopify store.
Table of Contents
Install 360 Omnium Spinner to your Shopify store and activate your monthly subscription
Start by installing our app from the Shopify App Store.
After installation, you will need to accept recurring payments for $7.99 per month (with a 7-day free trial). All payments are processed by the Shopify Platform. We do not handle your payment information directly. If you uninstall the app during the trial period, you will not be charged.
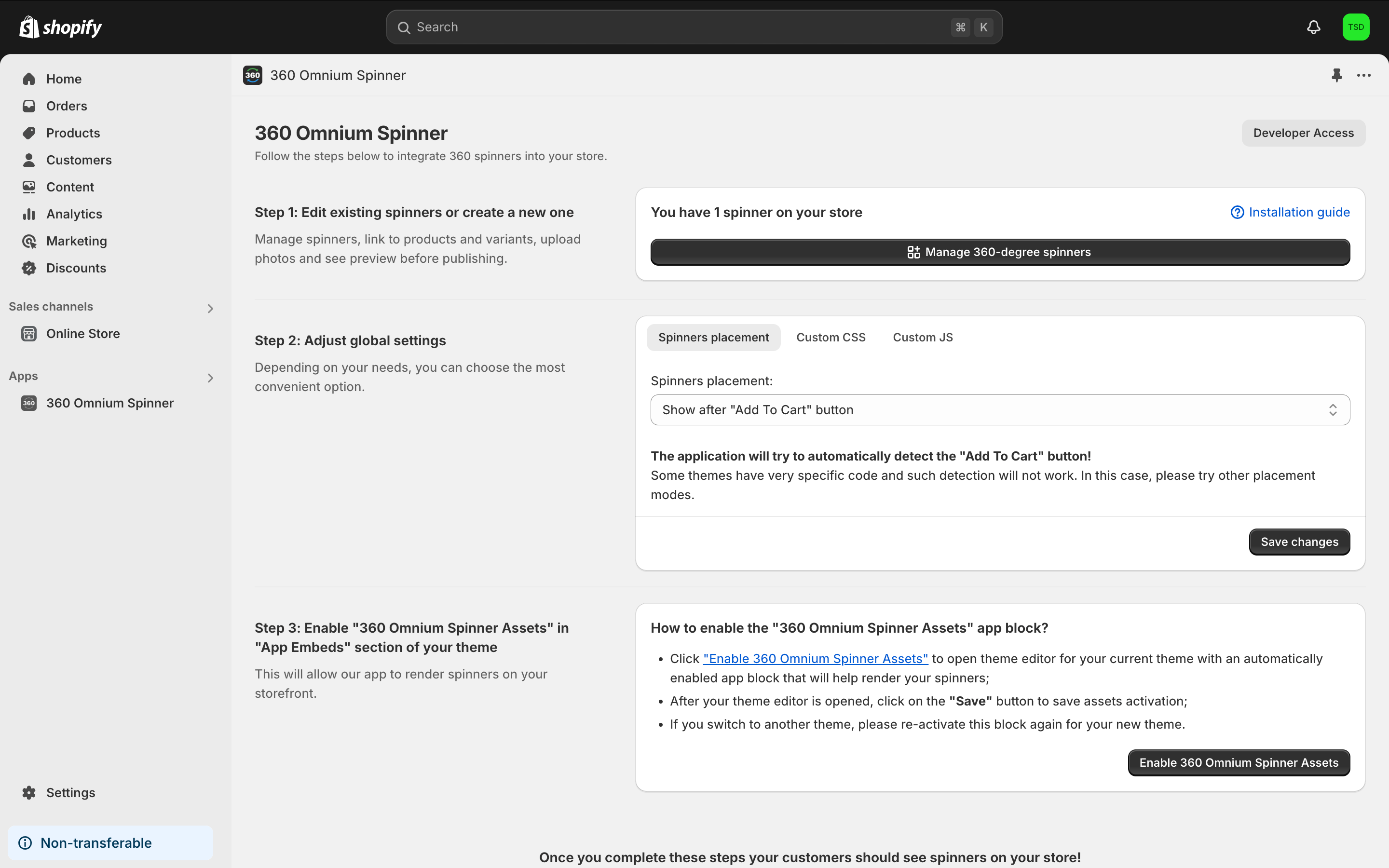
Once the app is installed and the subscription is activated, you should see the app's dashboard:

Step 1: Create new product spinners
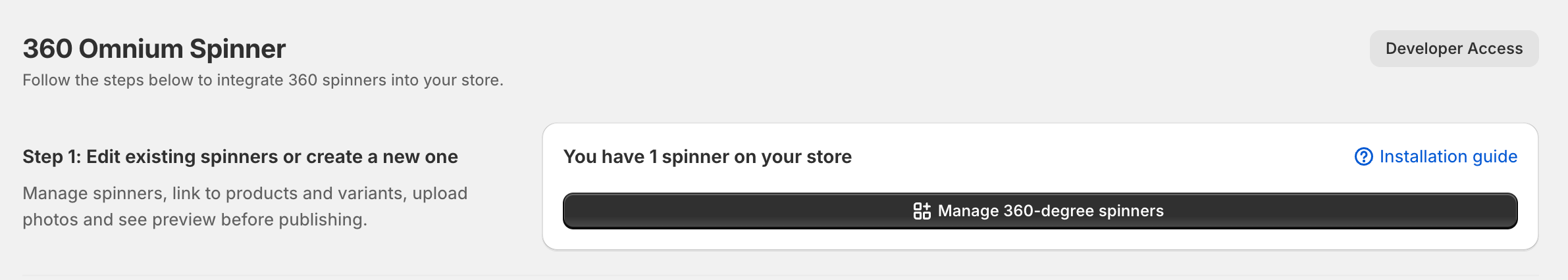
You can create your first spinner by clicking "Manage 360-degree spinners" and then "Create new spinner" button:

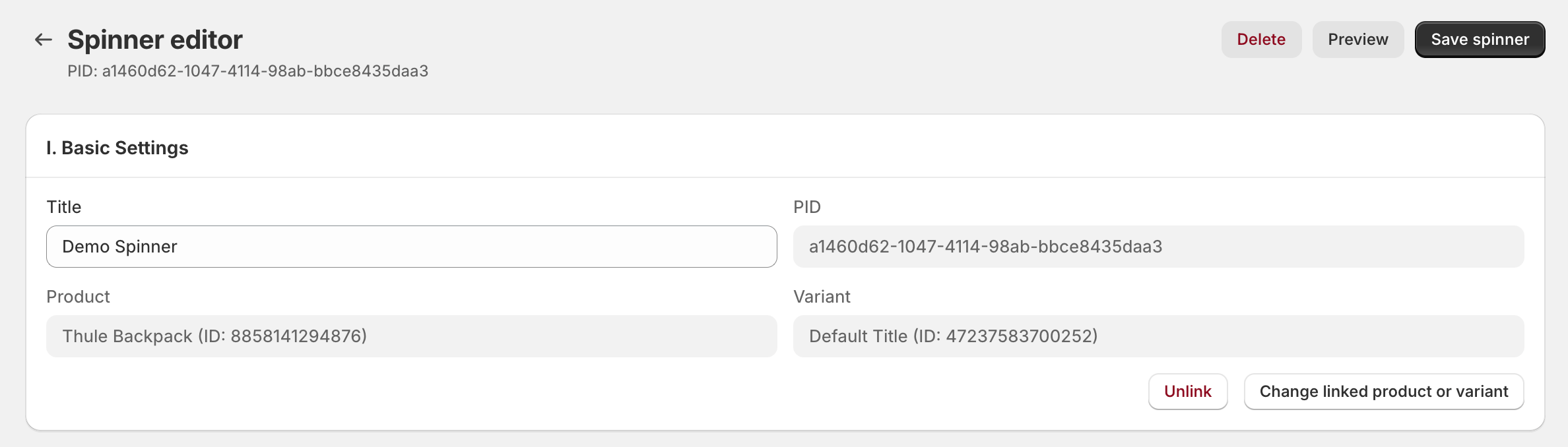
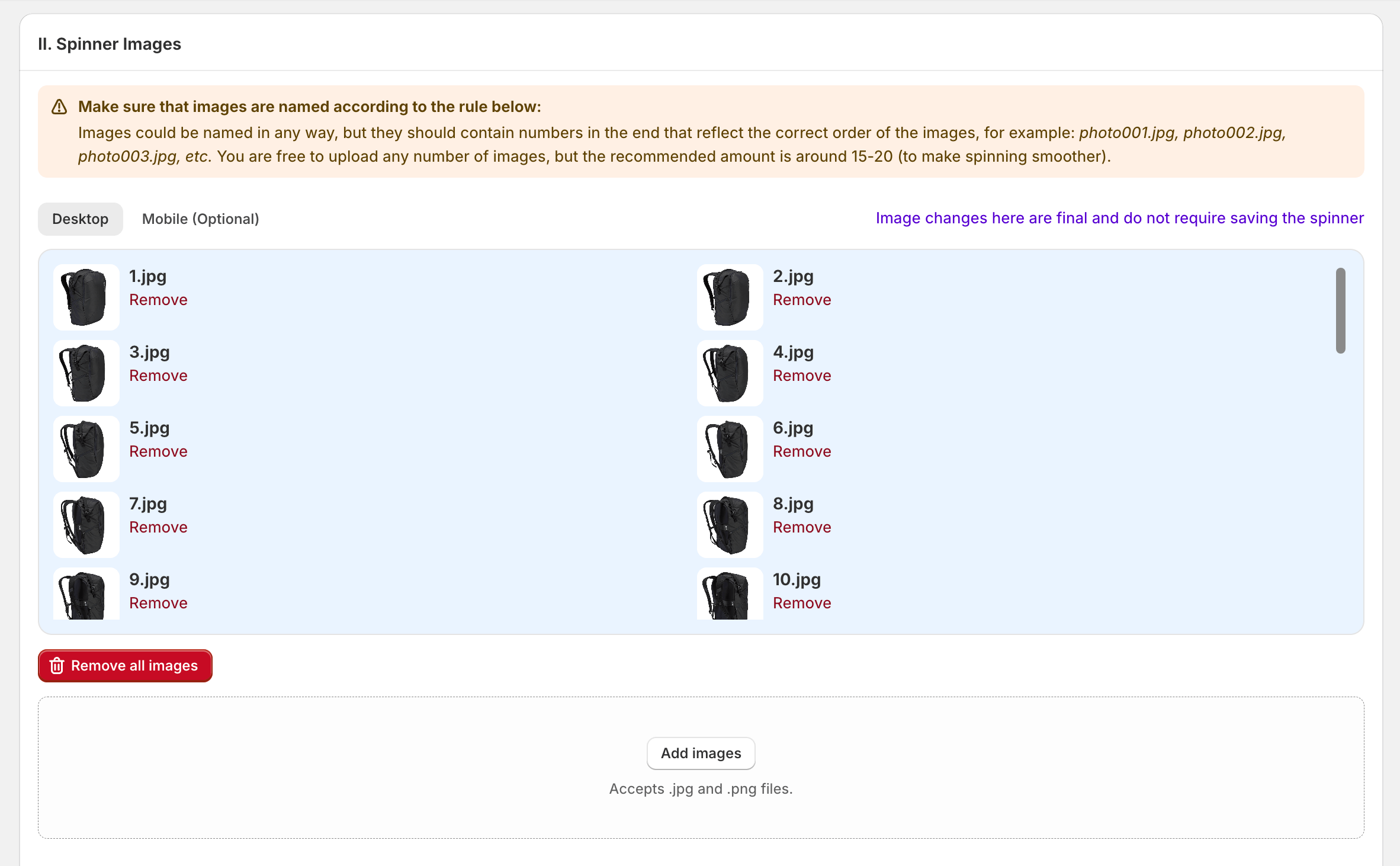
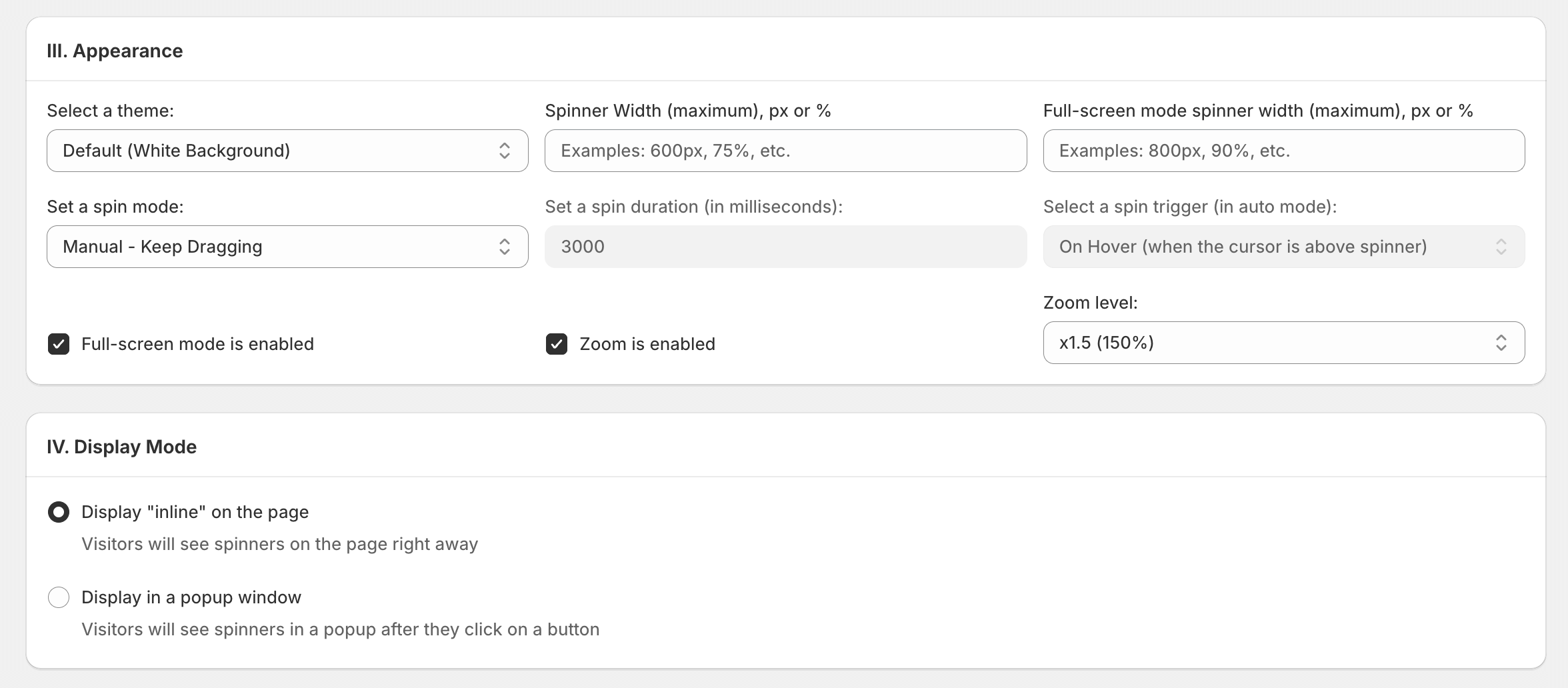
The creation process is self-explanatory. Just pay attention to the messages and alerts within the application.



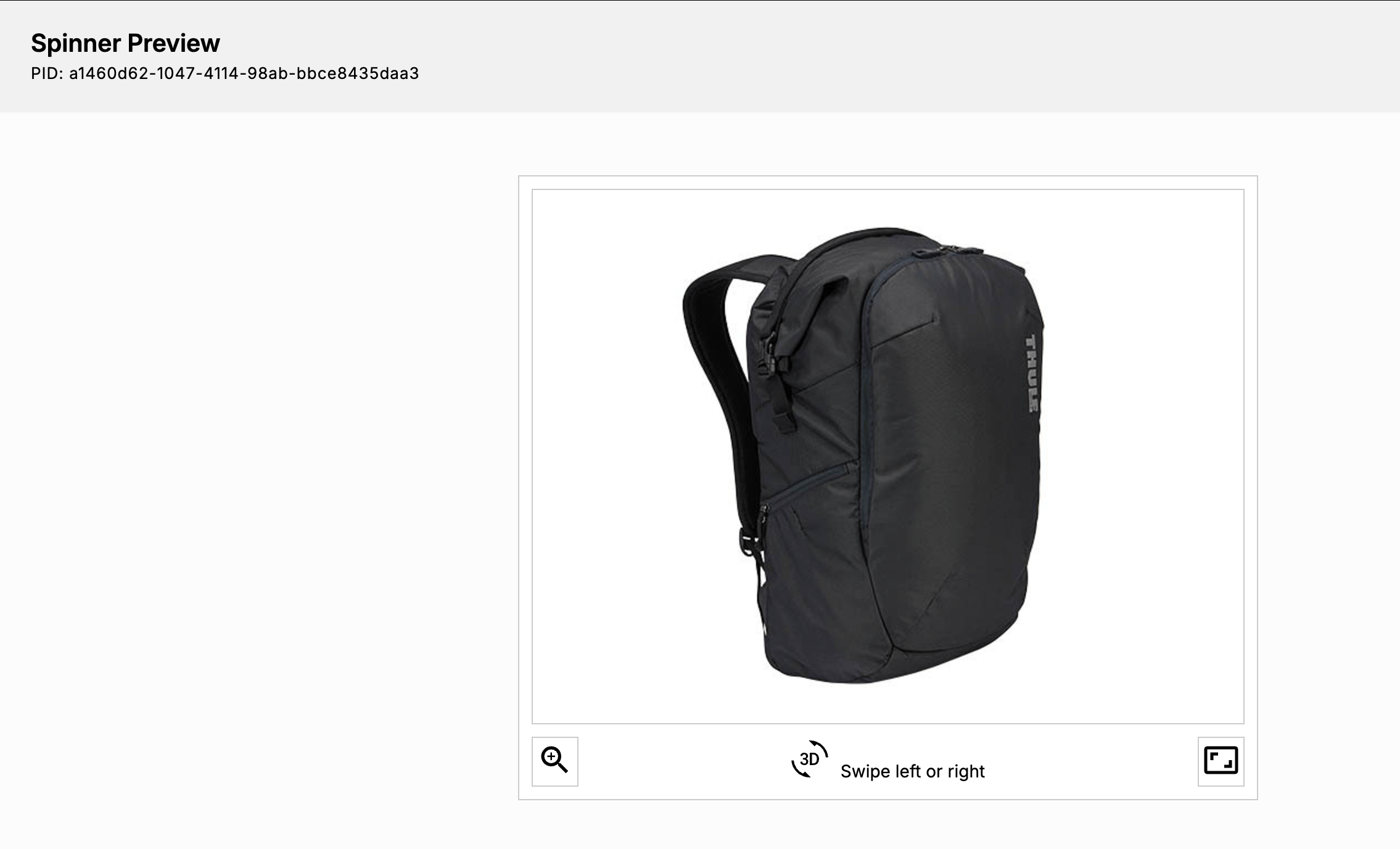
After saving your spinner, you can preview your spinner right away, by clicking on the "Preview" button.

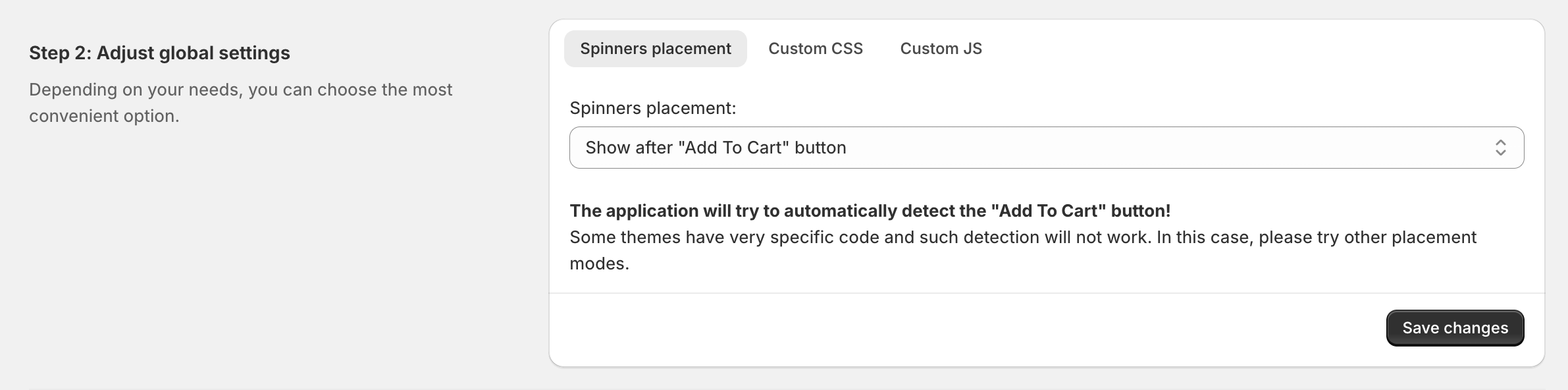
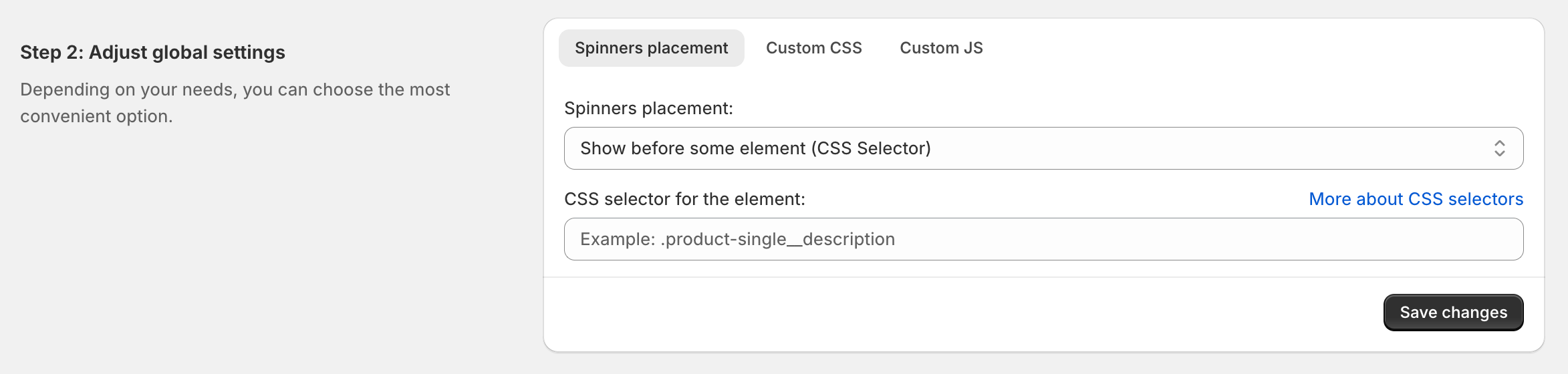
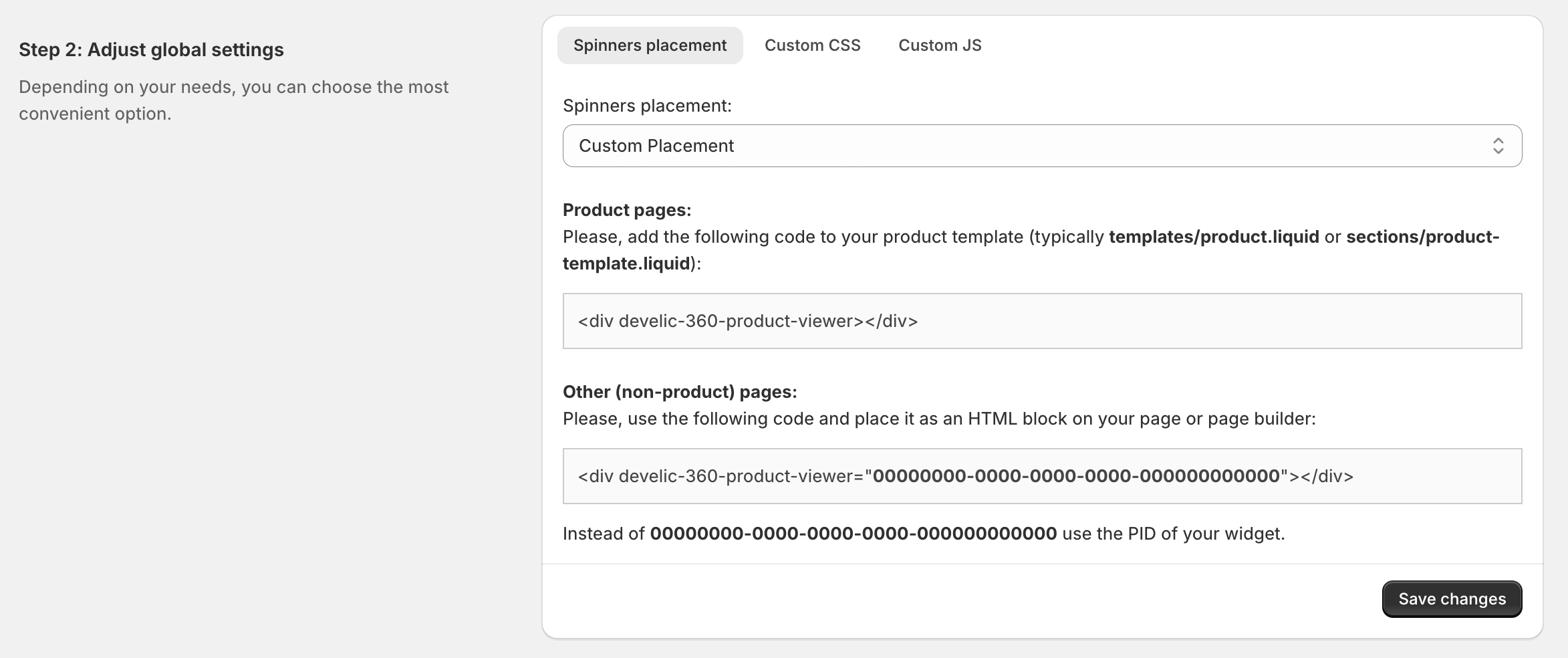
Step 2: Configure spinners placement on products page
There are several ways how to add spinners to your pages. Depending on your needs, you can choose the most convenient option.



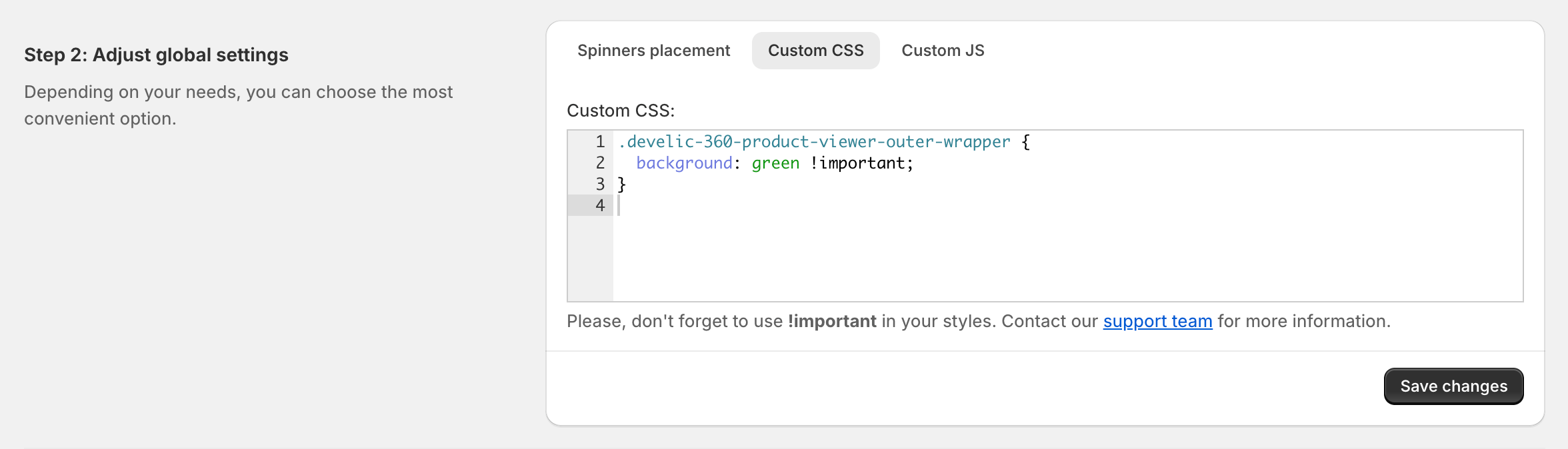
You can also customize the appearance of your spinners with Custom CSS styling:

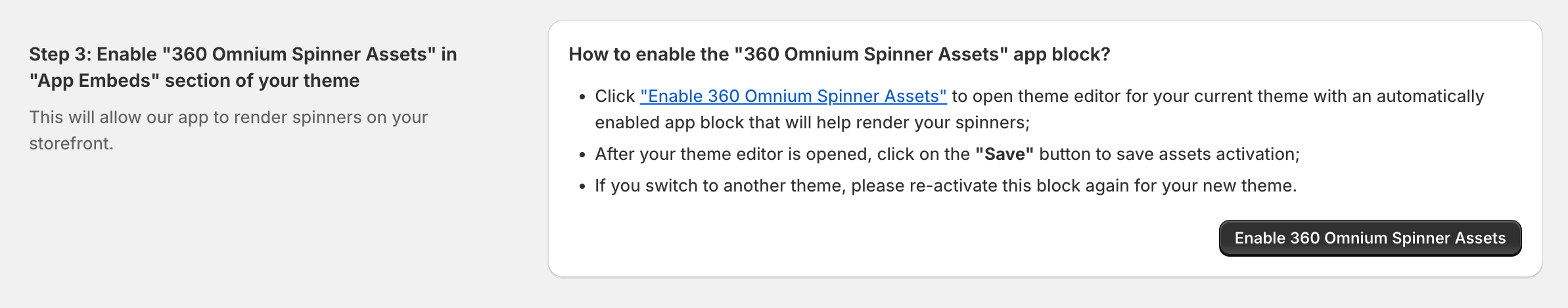
Step 3: Enable "360 Omnium Spinner Assets" in "App Embeds" section of your theme
"360 Omnium Spinner Assets" are optimized scripts and styles that handle spinners rendering on your storefront pages.
You can automatically enable these assets by clicking the "Enable 360 Omium Spinner Assets" button.

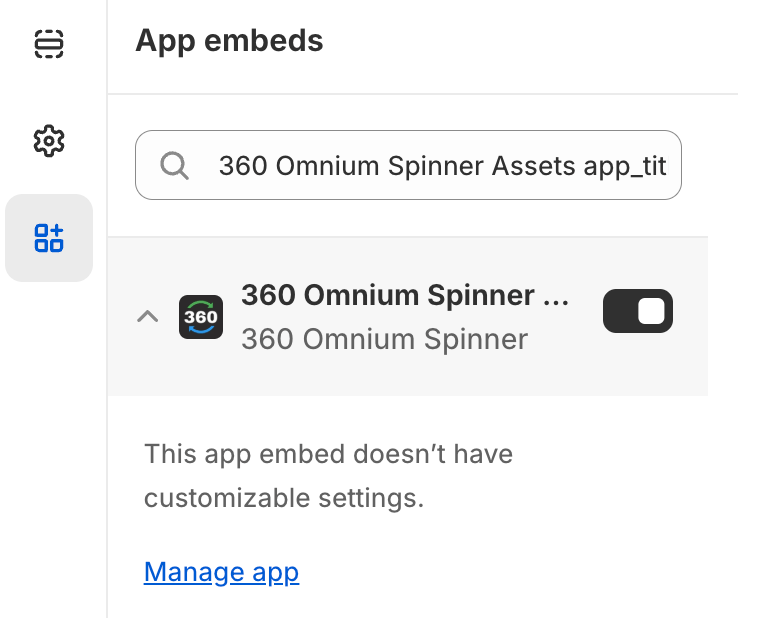
After clicking "Enable 360 Omnium Spinner Assets", the Shopify Theme Editor will open, and assets app block will be activated.
Now, click the "Save" button to apply the changes to your theme:

If you switch to another theme, you will need to re-activate this block for the new theme.
Check your spinners on the storefront
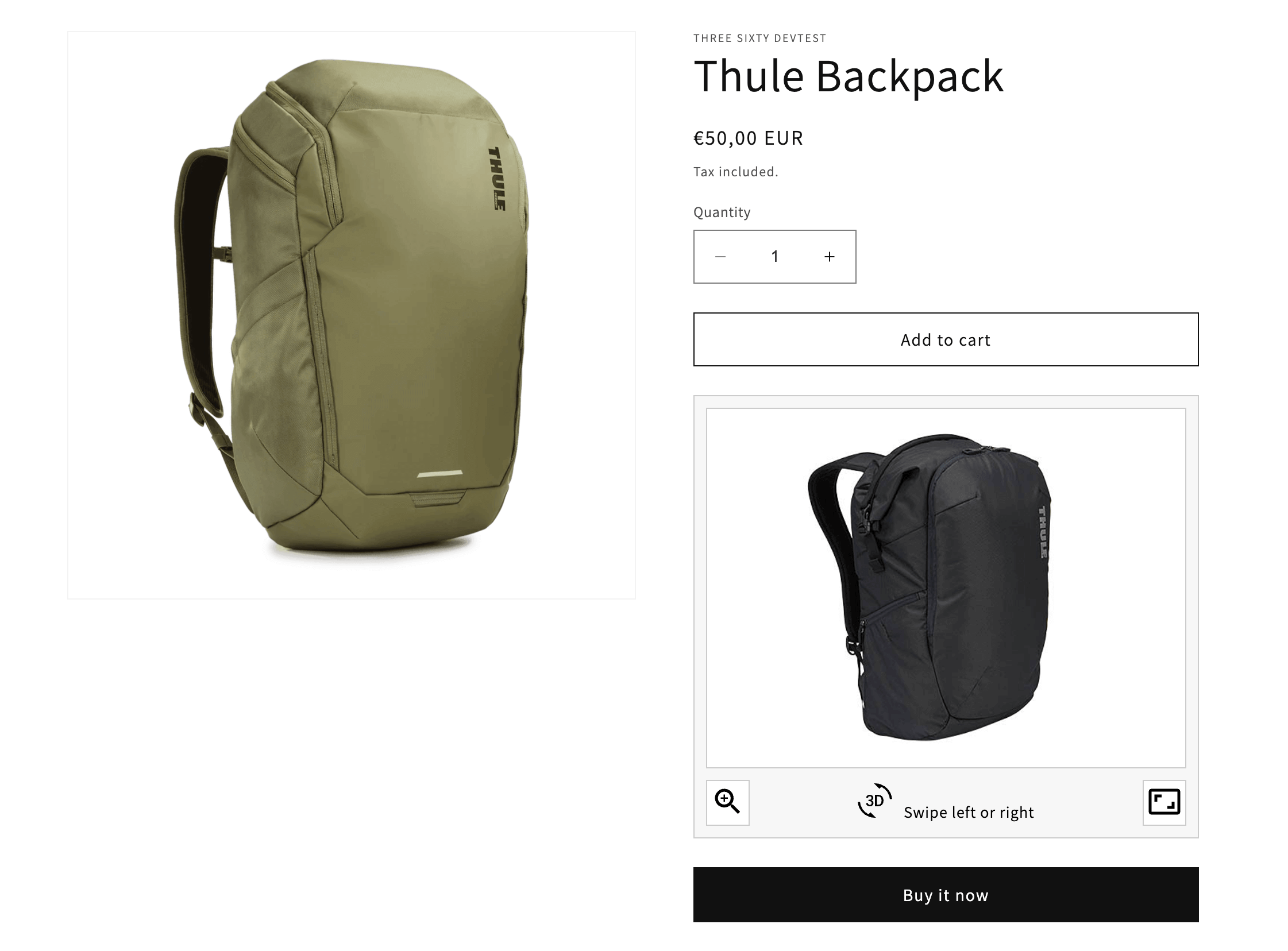
Now, open your page on the storefront (as you open all other pages). If everything is done correctly, you should see the spinners there.

If the spinner doesn't appear, contact our support team for assistance with app integration.
Thank you!